Microsoft Web Embedding Fonts Tool 3(WEFT) 소프트웨어를 이용하면 접속자에게 우수한 가독성의 글꼴을 직접 제공할 수 있습니다. 단, 웹 폰트 기능을 지원하지 않는 브라우저에서는 기본 글꼴(고딕, Airal 등)로 표현될 수 있습니다.
Microsoft Web Embedding Fonts Tool 3 다운로드
사용자의 웹사이트(또는 블로그)에서 사용할 웹 폰트를 만들기 위해서는 Microsoft Web Embedding Tool 3와 폰트를 제작하기 위한 준비물을 다운로드 받습니다. 참고로, 웹 폰트로 제작할 글꼴은 따로 준비해주셔야 합니다.
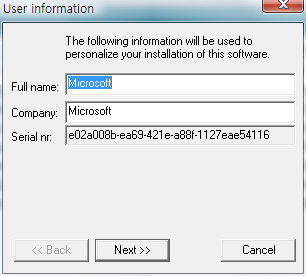
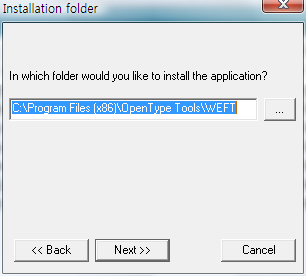
Microsoft WebEmbedding Font Tool 3 프로그램 설치






웹 폰트 준비물 압축해제
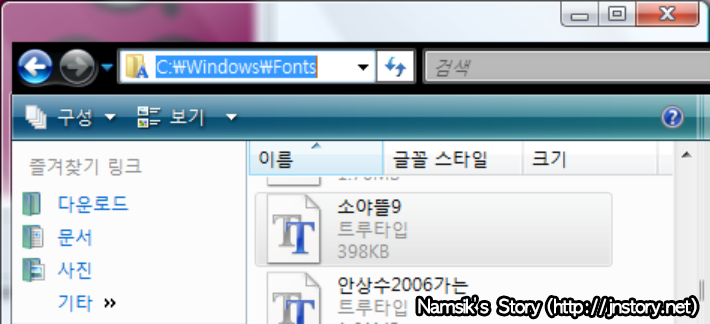
1. 웹 폰트로 만들 폰트 설치

인터넷을 통해 내려받은 폰트는 C:\Windows\Fonts 경로에 드래그하는 방법으로 설치할 수 있습니다.
#2. 준비물 압축 해제
필자가 포스트에 첨부한 myfont.rar은 한글이 포함되지 않은 폴더에 넣어야만 Microsoft WEFT에서 정상적으로 찾을 수 있습니다. 또한 다운로드받은 폰트는 myfont폴더에 넣어주면 찾기가 쉽습니다.
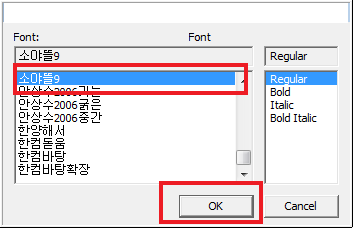
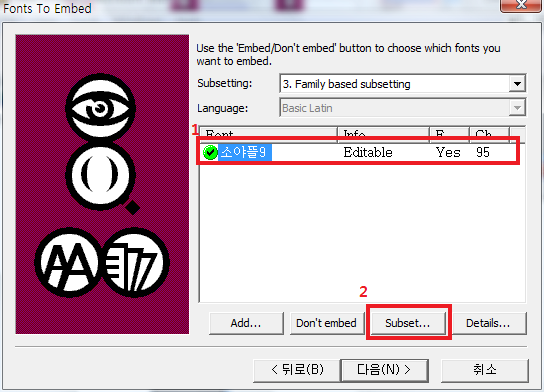
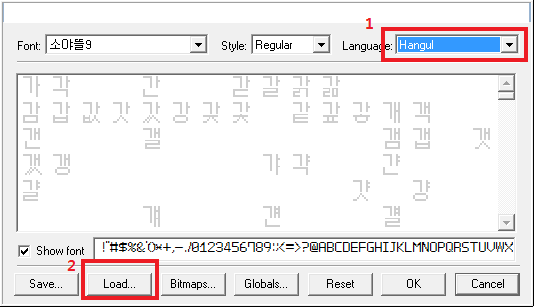
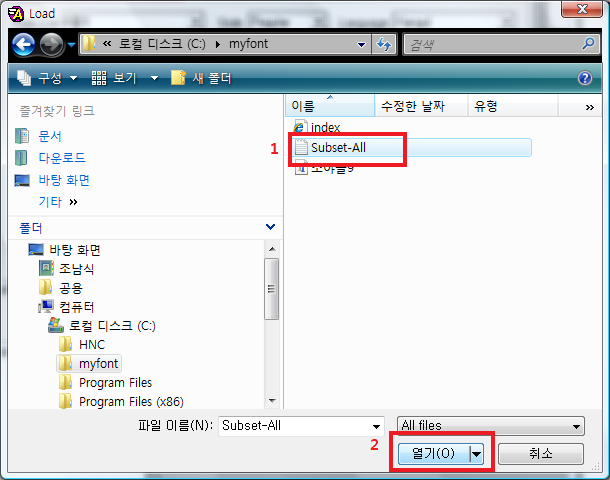
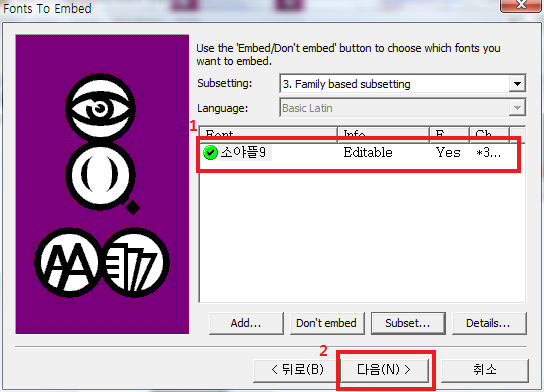
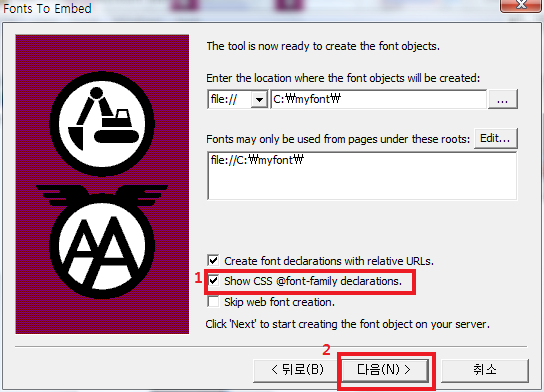
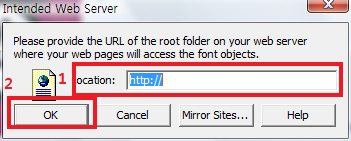
웹폰트 만들기















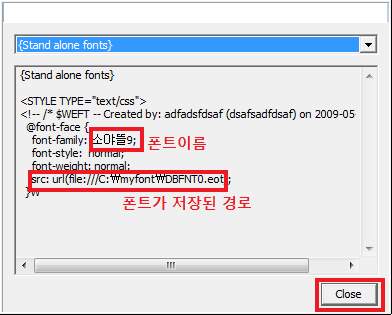
웹 폰트 사용을 위한 HTML 태그
<style type="text/css">
@font-face {font-family: 폰트이름; src:url(폰트가 올라간 웹주소);}
</style>
웹 폰트를 제작했다면 회색 박스에 첨부한 HTML 태그를 적절하게 수정해 사용자의 웹사이트(또는 블로그)에 적용할 수 있습니다.
