Namsik’s Story 블로그는 지난 19일부터 컴퓨터, 태블릿, 스마트폰과 같은 디바이스 환경에 대응하고, 이용 편의성을 높이기 위해서 기존에 사용하던 criuce job 티스토리 스킨(새창)을 반응형으로 동작하도록 수정하였고 며칠 동안 다양한 디바이스로 문제점을 테스트해보았지만 특별한 문제가 없는 듯하여 블로그에 실제 적용하게 되었습니다.
모든 디바이스 환경에 대응 가능



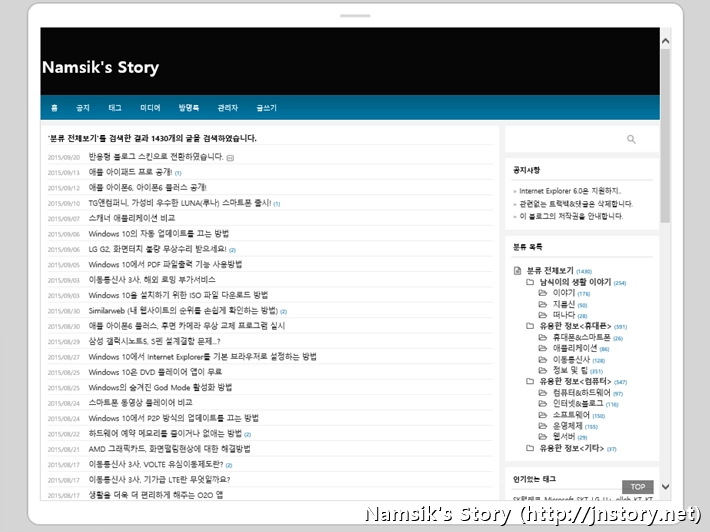
Namsik’s Story 블로그는 티스토리의 제한된 모바일 화면을 벗어나 다양한 해상도와 디바이스에 최적화된 웹 화면을 제공하여 블로그에 게시된 정보들을 간편하게 얻을 수 있습니다. PC 화면(좌측)은 Adobe Flash®를 적용한 모든 항목을 제거하고 CSS 태그를 정리하여 로딩 속도를 향상시켰으며, 태블릿(중앙)과 스마트폰(우측)과 같은 해상도가 낮은 디바이스에서 최적화된 이용환경을 제공합니다.
더욱 개선된 모바일 이용환경


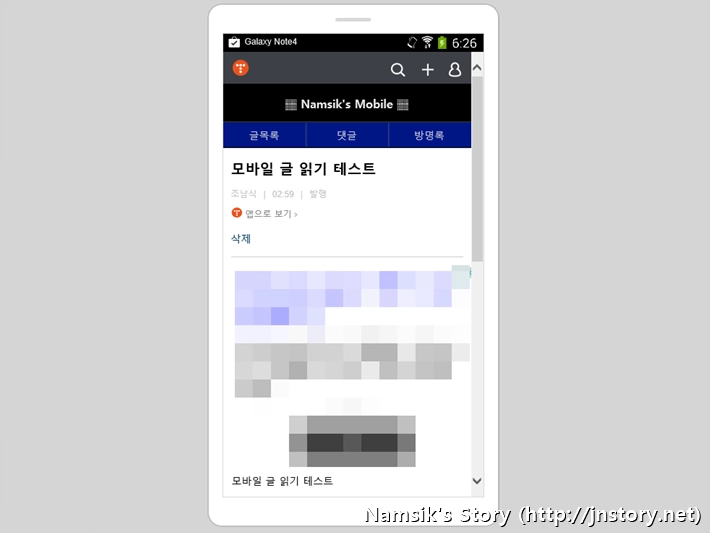
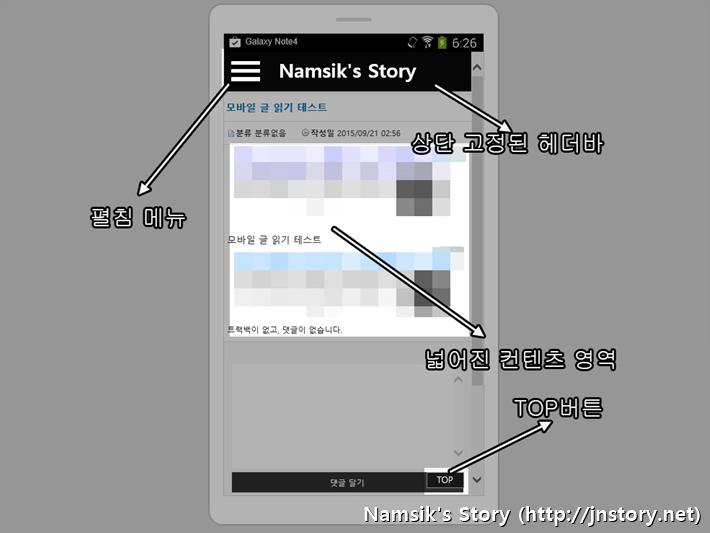
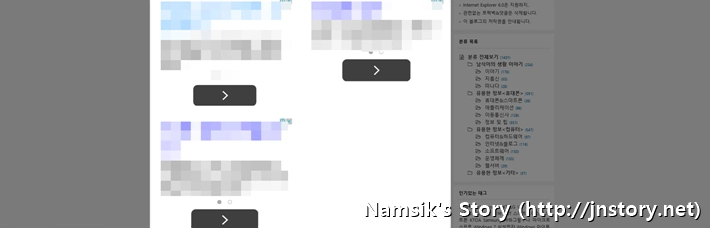
기존의 티스토리 모바일 화면은 제한된 이용환경만 제공되었지만, 수정된 Namsik’s Story 블로그의 스킨은 해상도가 낮은 디바이스에서 최적화된 이용환경을 제공하도록 개선하였습니다. 동일한 조건에서 더 많은 콘텐츠를 표시할 수 있도록 전체적으로 개선된 것은 물론이고, 상단부로 바로 이동하는 TOP 버튼과 화면 상단에 고정된 헤더 바를 통하여 웹 보기 환경을 대폭 개선하였습니다. (모자이크는 애드센스 광고가 설치된 곳입니다)
몇 가지 문제는 차후 수정 예정
#1. 본문 상단에 여러 개의 애드센스가 표시되는 문제

본문에 삽입된 애드센스 광고 스크립트로 인하여 PC 및 모바일에서 여러 개의 애드센스가 동시에 표시되는 문제가 발생할 수 있으며, 최대한 노력하여 본문에 삽입된 애드센스 광고 스크립트 전체를 삭제하였지만, 필자가 놓치고 지나간 부분이 있을 수 있습니다. (발견하시면 꼭 방명록이나 댓글로 알려주시면 감사하겠습니다^^)
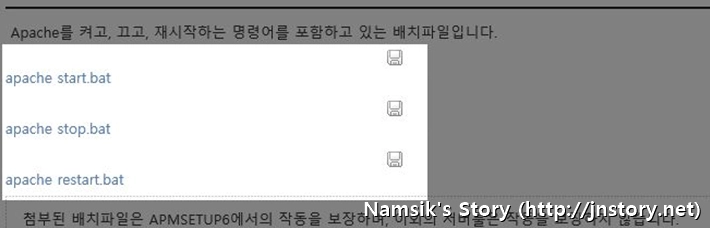
#2. 첨부파일 표시 문제

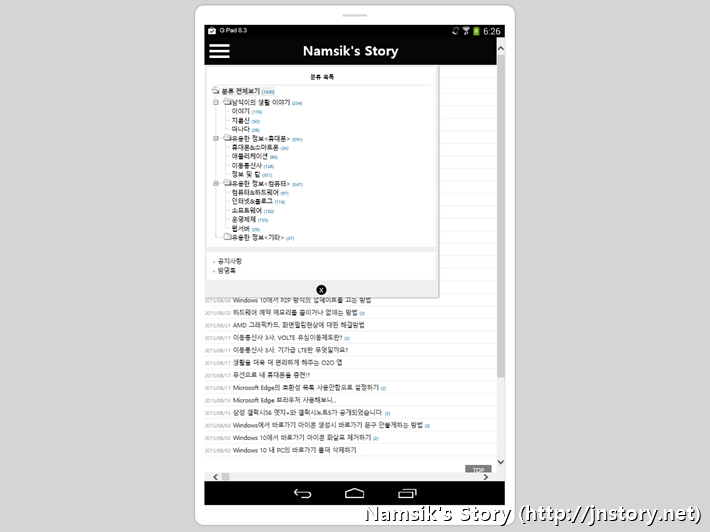
본문 영역에 사진, 동영상을 제외한 첨부파일이 첨부된 경우에는 상단에 첨부한 스크린 캡처와 같이 아이콘이 다른 간격으로 넘어가 버리는 문제가 발생하고 있습니다. 최대한 빠른 시일 내에 CSS 관련 항목을 추가하여 이전과 같이 깔끔하게 첨부파일이 표시될 수 있도록 노력하겠습니다.

야유회 다녀오셨군요 (완전 부럽;;;;;;)
무슨 회사 다니시나요?
아무튼 편안한 밤 좋은 꿈 꾸셔요 ^^
저는 전자부품과 관련된 업종에 7년째 종사하고 있습니다.
한 직장에서 이렇게 오랫동안 종사하게 될 줄은 몰랐네요^^;
이제 아침, 저녁으로만 쌀쌀하고 나머지 시간대는 조금만 움직여도 땀이 흐르네요…
이제 곧 여름인 점을 고려해 냉방기기(선풍기, 에어컨 등)를 점검해야겠습니다ㅎㅎ
갑수님도 무더위가 찾아오기 전에 냉방기기를 점검하세요~
남식님 5월 시작 잘 하셨나요?
첫날부터 비가 억수로 내리네요…오후되니 춥기까지…;;
내일 또다시 더워진다니 일교차 건강관리 잘 하시고 행복한 가정의 달 되시길 바랄게요^^
안녕하세요, 갑수님.
오늘은 5월의 긴 연휴가 끝나는 마지막 날이네요.
어린이날과 대체공휴일 덕분에 집에서 편안하게 잘 쉬었고, 덕분에 업무 복귀도 한결 수월할 것 같습니다.
갑수님께서도 5월 한 달 동안 좋은 일들만 가득하시길 바랍니다.