티스토리 블로그는 네이버 블로그와 다르게 그린 리뷰 캠페인 배너와 위젯 플러그인을 별도로 제공하지 않아 그린 리뷰 캠페인에 참여할 수 없었지만, 이 포스트에서 소개하는 방법을 이용하면 네이버 블로그와 유사하게 그린 리뷰 캠페인 배너와 위젯을 티스토리 블로그에 추가하고 그린 리뷰 캠페인에 참여할 수 있습니다.
그린 리뷰 캠페인이란?

네이버는 지난 2012년부터 진행 중인 그린 리뷰 캠페인(새창)은 ‘건강하고 푸른 리뷰 문화를 함께 만들어요!’라는 슬로건을 내걸고 나의 후기가 꼭 필요한 정보가 되고 작은 코멘트가 결정적 추천이 되는 리뷰를 작성하자는 의미로 진행되고 있는 블로그 캠페인입니다. 그린 리뷰 캠페인은 블로그를 운영 중이라면 누구나 참여할 수 있습니다. 그린 리뷰 캠페인에 관한 자세한 내용은 그린 리뷰 캠페인 홈페이지(새창)에 기재된 내용을 참고하시기 바랍니다.
그린 리뷰 캠페인 위젯 설치하기
1) 그린리뷰 캠페인 위젯 소스(예시)

상단 회색 박스에 첨부한 워드 파일은 티스토리 블로그(또는 텍스트큐브)의 사이드바 영역에 그린리뷰 캠페인 위젯을 추가하는 소스입니다. 반드시, 귀하가 사용 중인 블로그 스킨에 적합하도록 내용을 수정한 후 HTML/CSS 편집 메뉴를 통해 skin.html에 그린리뷰 위젯을 추가해주어야 하며 자세한 내용은 2)그린리뷰 캠페인 위젯 스킨에 추가하는 방법을 참고하시기 바랍니다.
2) 그린리뷰 캠페인 위젯 스킨에 추가하는 방법

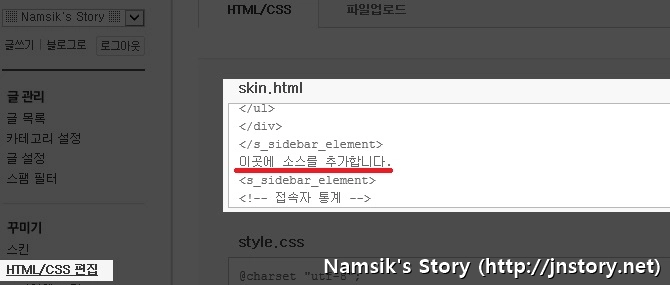
HTML/CSS 편집 메뉴를 통해 skin.html의 {s_sidebar_element}와 {/s_sidebar_element} 사이에 그린리뷰 캠페인 위젯 소스를 추가한 후 [저장] 버튼을 눌러 추가한 소스를 저장한 후 관리자 페이지 → 사이드바 메뉴를 통해 위젯을 활성화하거나 변경/제거할 수 있습니다. 만약, 그린리뷰 캠페인 위젯 소스를 skin.html에 추가했음에도 보이지 않는다면 추가한 소스를 다시 한번 확인해보시기 바랍니다.
그린 리뷰 캠페인 배너 설치하기
1) 그린리뷰 캠페인 배너 종류

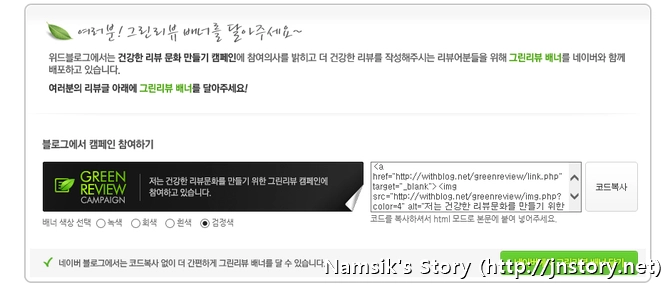
그린리뷰 캠페인 배너는 상단에 첨부한 스크린 캡처와 같이 4가지 색상(녹색, 회색, 흰색, 검정색)으로 나누어 제공되고 있습니다. 네이버와 위드 블로그에서 제공하는 그린리뷰 캠페인 배너는 본문 하단 또는 스킨에 직접 추가하여 사용할 수 있습니다. 자세한 사항은 그린리뷰 캠페인 배너 소스, 그린리뷰 캠페인 배너 설치를 참고하시기 바랍니다.
2) 그린리뷰 캠페인 배너 소스

위드 블로그 - 그린리뷰 캠페인
티스토리(또는 텍스트큐브) 블로그 사용자가 그린리뷰 캠페인에 참여하기 위해서는 위드 블로그 – 그린리뷰 캠페인(새창)에서 제공하는 HTML 소스를 이용하면 더욱 쉽고 간편하게 본문 하단 또는 스킨에 추가하여 사용할 수 있습니다. 참고로, 그린리뷰 캠페인 배너의 설치 방법은 아래의 그린리뷰 캠페인 배너 설치를 참고하시기 바랍니다.
3) 그린리뷰 캠페인 배너 설치

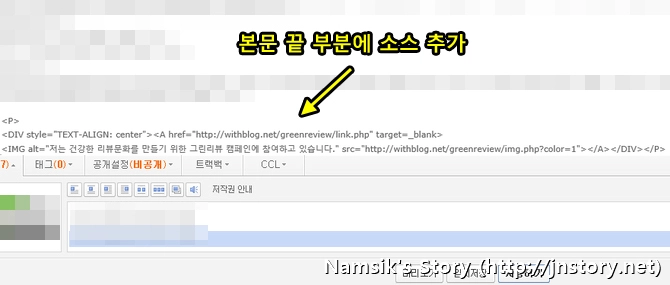
본문 하단에 그린리뷰 캠페인 배너를 추가하고자 하는 경우에는 티스토리 에디터에서 HTML 모드로 전환한 후 본문 끝부분에 그린리뷰 캠페인 배너 소스를 추가해 사용하면 됩니다. 참고로, 이 방식은 일반적인 블로그에 적합하게 사용되는 방법이며 기호에 따라 skin.html의 {##_article_rep_desc_##} 뒷부분에 추가해 사용할 수도 있습니다.
