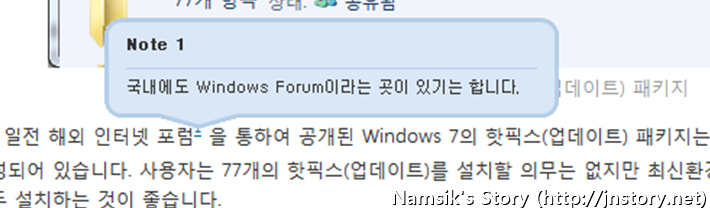
티스토리와 설치형 텍스트큐브에서는 기본으로 지원하던 각주의 말풍선 기능이 텍스트큐브닷컴에서는 지원하지 않고 있습니다. 그렇지만, BLUEnLIVE님이 작성하신 팁을 활용하면 각주에 말풍선이 나타나도록 할 수 있습니다.
각주란 무엇이고, 각주의 사용방법

텍스트큐브닷컴 각주 사용방법
회색박스의 링크를 클릭하시면 필자가 작성한 각주에 대한 설명과 사용방법을 읽어보실 수 있습니다. 기본적으로 텍스트큐브닷컴의 계정을 생성하시면 각주는 비활성화되어 있습니다. 이 포스트의 내용을 진행하셔야만 각주를 텍스트큐브닷컴에서 사용할 수 있습니다.
각주(footnote) 말풍선 도우미(원문보기)
이 포스트에 첨부된 내용은 BLUEnLIVE님이 작성한 내용을 그대로 블로그로 옮겨온 것 입니다.
#1. 관련파일 설치
언제나 그렇듯이… 아래 파일의 압축을 푼 뒤 스킨 업로드를 통해 업로드한다.
#2. 스킨 수정
<script type="text/javascript" src="(자기 블로그 이미지 주소)/j_footnote.gif"></script>
<script type="text/javascript">
tcFootnoteHelper.all("(자기 블로그 이미지 주소, 마지막에 / 포함)");
</script>
역시, 언제나 그렇듯이… skin.html을 수정한다. 위의 회색박스에 첨부된 코드를 <body>다음에 추가한다.
#3. 스타일 수정
.footnotes li
{
list-style-type: decimal;
list-style-position: outside;
margin-left: 25px;
padding-left: 0;
}
일부 스킨에서는 디자인을 깔끔하게 하기 위해 <li>앞에 숫자가 아닌 블릿을 표시하는 경우가 있다.
각주에서는 무조건 숫자로 표시해야 되니, 아래와 같은 스타일을 style.css의 마지막에 지정한다.
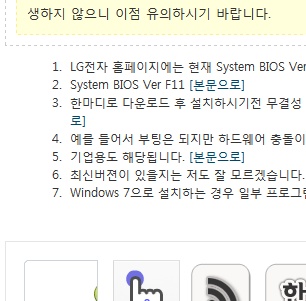
본문하단에 각주 나타내지 않기


.footnotes { display:none; }
말풍선 도우미를 적용한 이후 본문 하단에 표시되는 각주의 기능에 필요성을 느끼지 못하셨다면 회색박스안의 문구를 style.css에 적용해주시면 됩니다. 회색박스안의 내용은 각주 내용을 숨기는 역할만 할 뿐 말풍선의 기능에는 전혀 영향을 미치지 않습니다.
