파비콘박스닷컴은 대표 이미지를 첨부하면 내 홈페이지와 블로그에서 사용할 수 있는 파비콘(favicon)으로 변환해 주는 서비스를 무료로 제공합니다. 개인적으로 모든 서비스가 한국어로 제공되고 있기 때문에 초보자도 거부감없이 사용할 수 있다는 점에서 파비콘박스닷컴을 소개하게 되었습니다.
파비콘박스닷컴

http://www.faviconbox.kr
파비콘박스닷컴은 프로그램 설치 없이 파비콘을 만들 수 있기 때문에 컴퓨터에 추가 프로그램을 설치하는 것이 불편하다고 생각하는 분들에게 추천하는 서비스입니다. 참고로, 파비콘박스닷컴에서 제공하는 모든 서비스는 무료입니다. (2019년 04월 기준으로 해당 웹사이트 접속이 되지 않고 있습니다…)
블로그의 파비콘 만들기
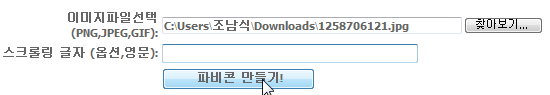
#1. 파비콘으로 만들 이미지를 선택합니다.

이미지를 불러온 후, ‘파비콘 만들기!‘를 선택합니다.
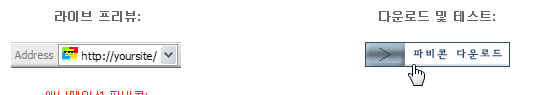
#2. 만들어진 파비콘을 다운로드받을 수 있습니다.

다운로드받은 파일의 압축을 해제하면 파비콘으로 만들어진 ico 파일과 jpg, gif파일이 존재합니다.
홈페이지와 블로그에 파비콘 적용하기
#1. 구글 텍스트큐브 / 테터툴즈 / 티스토리

메뉴에서 ‘블로그’를 클릭하여, ico 확장자를 가지고 있는 파일은 파비콘에 등록하고, 아이콘은 32×32이미지를 선택한 후 [저장하기] 버튼을 눌러서 블로그의 파비콘과 아이콘을 등록합니다. 테터툴즈/티스토리도 이와 비슷한 방법으로 지정이 가능합니다.
#2. 홈페이지에 파비콘 등록하기
<link rel="shortcut icon" href="주소/favicon.ico">
내 홈페이지에 파비콘을 적용하기 위해서는 <head>와 </head>사이에 회색 박스에 표시한 소스 코드를 삽입합니다.
