* 이 포스트에 첨부된 모든 이미지의 저작권은 해당 저작권자에게 있으며 이 플러그인은 단순한 링크 역할만 합니다.
* 이 포스트에서 배포하는 소셜 통합 플러그인은 쿠나님의 대통합 플러그인(새창)을 참고하여 제작한 플러그인입니다.
과거에 필자의 블로그에 적용하여 사용하던 쿠나님의 대통합 플러그인(새창)을 참고하여 현재 서비스가 중지되어 정상 동작하지 않는 버튼(블로그코리아, 구글리더, 올블로그)을 신규 소셜네트워크 버튼(마이피플, 페이스북, 트위터)으로 구성하고 버튼의 이미지를 다음 뷰 아이콘과 동일하게 구성하여 새로운 모습을 느낄 수 있도록 하였습니다.
소셜 통합 플러그인?


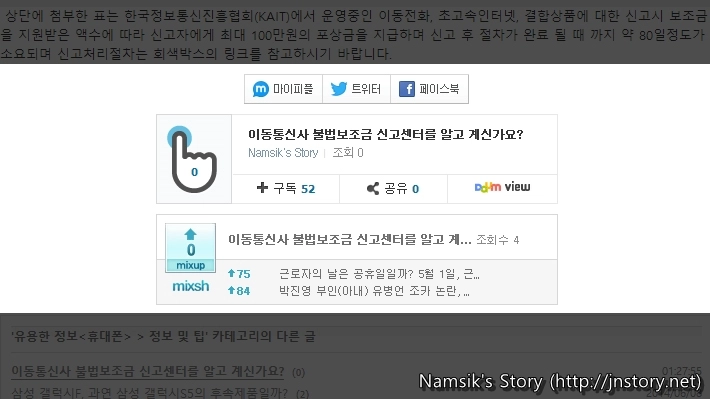
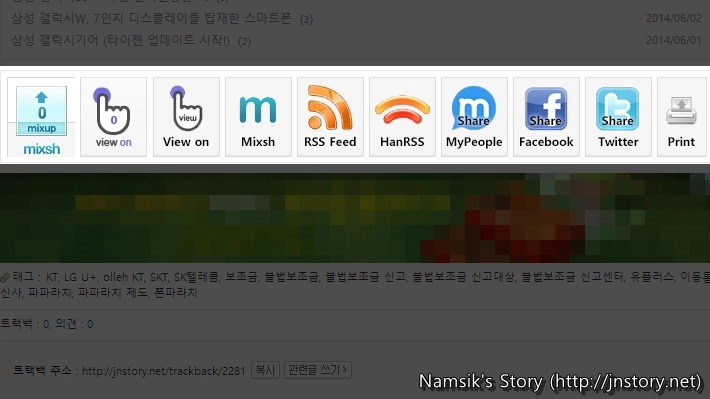
쿠나님의 대통합 플러그인(새창)을 참고하여 새롭게 재구성한 소셜 통합 플러그인은 티스토리에서 제공하는 Daum View, Mixsh, SNS 글 보내기 플러그인을 모두 활성화했을 때 왼쪽 스크린 캡처와 같이 세로로 길게 배치되는 것을 오른쪽 스크린 캡처와 같이 한 줄로 보이도록 하여 깔끔한 블로그 디자인을 유지할 수 있도록 해주며, RSS Feed, HanRSS, 프린터 링크(또는 기능)를 추가로 제공하여 방문객에게 유용한 정보를 쉽고 간편하게 얻을 수 있도록 도움을 줍니다.
소셜 통합 플러그인(2014/06/12 Ver 0.5)
상단의 회색 박스에 첨부한 소셜 통합 플러그인 0.5 버전은 이전의 0.3버전에서 제공하던 NHN 미투데이의 공유 버튼을 Daum 마이피플 공유 버튼으로 대체하고 위치이동을 통하여 깔끔한 블로그의 디자인을 유지할 수 있도록 구성하였습니다. 상단에 첨부된 압축파일은 버튼의 이미지(png, psd), 본문 소스(710), 본문 소스(680/프린터 버튼 제거)에 대한 내용을 포함하고 있으며 아래의 내용을 참고하여 본문 소스를 수정한 후 사용해야 합니다. 참고로 이전 버전에 대한 내용은 소셜 통합 플러그인을 만들어보았습니다.(새창)을 참고하시기 바랍니다.
소셜 통합 플러그인 수정하기

• 믹시 MUID (믹시 홈페이지 → 마이믹시 → 등록된 블로그) • 다음 뷰 (다음 뷰 홈페이지 → MY → 주소창에 나타나는 아이디)
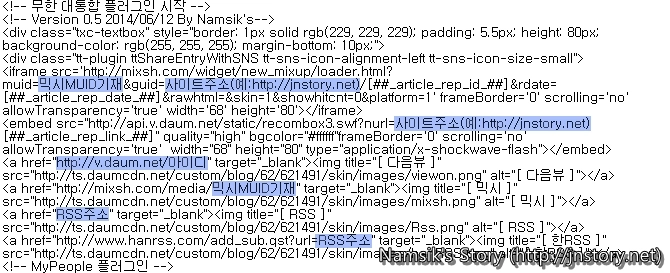
상단에 첨부한 스크린 캡처는 필자가 제작한 소셜 통합 플러그인 소스의 일부이며, 연한 파랑으로 표시한 부분은 사용자님의 블로그에 적용하기 전 수정해야 하는 부분을 표시하고 있습니다. 함께 제공되는 기능 중 마이피플, 페이스북, 트위터 글 보내기 기능은 소스 수정 없이 사용할 수 있습니다.
소셜 통합 플러그인 적용하기
1. Skin.html

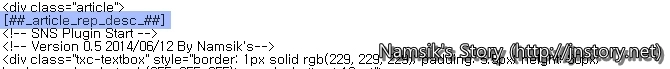
Skin.html의 경우 [##_article_rep_desc_##]의 아랫부분에 소셜 통합 플러그인의 소스를 넣어주면 됩니다.
2. Style.css

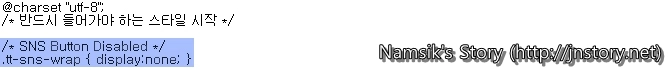
Style.css의 아랫부분에는 추가로 .tt-sns-wrap { display:none; }를 추가하여주시면 PC용 소셜 네트워크 플러그인을 숨길 수 있습니다. 참고로, 모바일에서는 정상적으로 소셜 네트워크 플러그인이 보입니다.
다른 소셜 네트워크 아이콘 추가하기

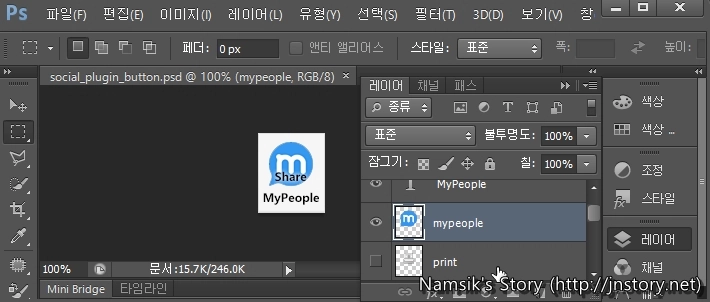
압축파일에 함께 포함한 social_plugin_button.psd 파일을 이용하면 사용자가 쉽고 간편하게 새로운 버튼을 제작하고 사용할 수 있습니다. 만약, 포토샵이 없거나 사용이 어려운 경우 댓글로 해당 소셜 네트워크의 이미지를 이야기해주시면 해당 아이콘을 추가로 제작해드릴 수 있습니다.
티스토리가 아니어도 사용 가능합니다.

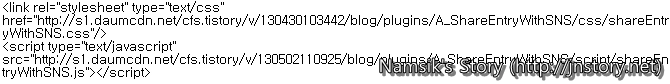
티스토리가 아닌 경우.txt에 기재된 소스를 <head>와 </head>사이에 넣어줘야 합니다.
티스토리가 아닌 블로그 서비스를 사용 중인 경우에는 압축파일에 포함된 ‘티스토리가 아닌 경우.txt’의 내용을 <head>와 </head>사이에 넣어주셔야 합니다. 만약, 위의 소스를 기재하지 않는 경우 마이피플, 페이스북, 트위터 글 보내기 기능이 정상 동작하지 않습니다.