* 이 포스트에서 소개하는 모든 내용은 태터툴즈 기반의 블로그에 적용 가능합니다.
지난 16일 발생한 진도 세월호 실종자들의 무사 귀환을 바라고 가족들의 슬픔을 전 국민이 함께 나누자는 의미에서 다시 돌아오기만을 기다리며 기원합니다는 뜻을 가지고 있는 노란리본 캠패인은 소셜네트워크(SNS)를 통하여 빠른 속도로 확산되고 있고, 블로그에 노란리본 이미지를 달고 싶어 하는 분들이 많은 듯하여 관련 포스트를 작성하게 되었습니다.
블로그에 노란리본 이미지를 적용한 예

노란리본은 다시 돌아오기만을 기다리며 기원합니다는 뜻이 있습니다. 만약, 귀하의 블로그에서 이 뜻을 함께 나누고 싶은 분은 이 포스트에서 소개하는 소스를 사용하여 귀하의 티스토리 블로그의 사이드바에 노란리본 이미지를 쉽고 간편한 방법으로 추가할 수 있습니다.
블로그의 스킨(skin.html) 수정

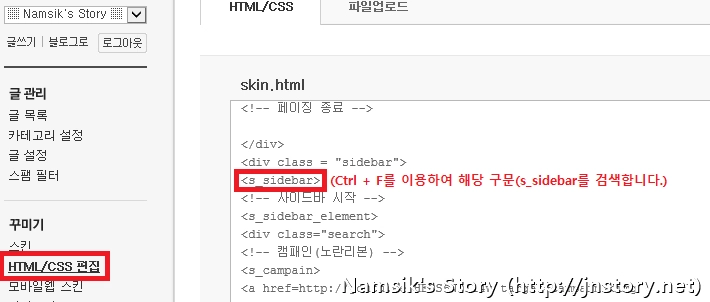
관리자 페이지 → 꾸미기(HTML/CSS 편집) → skin.html에서 Ctrl + F를 이용하여 s_sidebar 검색
관리 중인 티스토리 블로그에 노란리본 이미지 사이드바를 추가하기 위해서는 관리자 페이지의 HTML/CSS 편집 메뉴를 선택한 후 skin.html의 s_sidebar 부분에 노란리본 이미지 사이드바를 사용하기 위한 HTML 소스를 추가하는 과정이 필요합니다. 티스토리 편집기의 특성상 〈〉를 사용하지 못하여 ()로 대신하여 소개하고 있습니다.
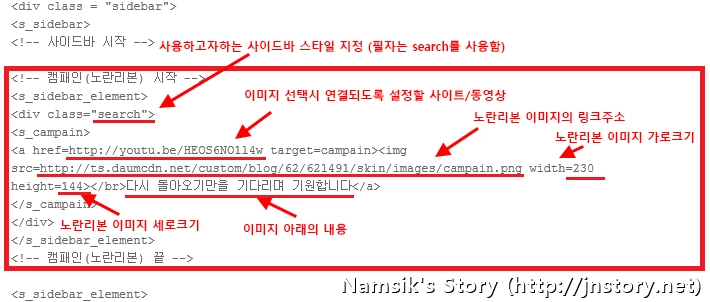
스킨(skin.html)에 노란리본 이미지 사이드바 소스 추가하기

(!-- 캠패인(노란리본) --)
(s_sidebar_element)
(div class="search")
(s_campain)
(a href=http://youtu.be/HEOS6NO1l4w target=campain><img src=http://ts.daumcdn.net/custom/blog/62/621491/skin/images/campain.png width=230 height=144)(/br)다시 돌아오기만을 기다리며 기원합니다(/a)
(/s_campain)
(/div)
(/s_sidebar_element)
상단 회색 박스의 내용을 모두 복사한 후 skin.html의 s_sidebar의 아랫부분에 추가하시면 노란리본 이미지 사이드바를 귀하의 관리 중인 티스토리 블로그에 쉽고 간편하게 추가할 수 있습니다. 티스토리 편집기의 특성상 〈〉를 사용하지 못하여 ()로 대신하여 표기하였으며 실제 적용 시에는 괄호를 〈〉로 반드시 변경해주셔야 사이드바가 정상적으로 동작하며 사용자의 스킨에 맞게 div class 및 링크/이미지/내용 등을 적절하게 수정하신 후 사용하시기 바랍니다. (참고로 예시는 이미지를 선택했을 때 천개의 바람이 되어 – 임형주의 곡이 나타나게 되어 있으며, 이미지는 16:10 비율로 조정한 이미지(새창)입니다.)
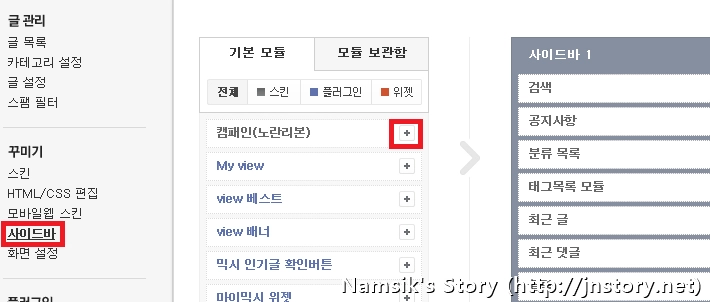
관리자 페이지에서 노란리본 이미지 사이드바 활성화하기

관리자 페이지 → 꾸미기(사이드바) → 캠패인(노란리본)의 [+] 버튼을 선택하여 활성화
필자가 상단에서 소개한 노란리본 이미지 사이드바 소스를 skin.html에 적절하게 추가한 이후에는 관리자 페이지의 사이드바 메뉴를 통하여 앞에서 제작한 캠패인(노란리본)의 [+]버튼을 선택하여 사이드바에 추가하여 사용할 수 있습니다. 만약, 사이드바에 캠패인(노란리본)이 나타나지 않는 경우 상단의 내용을 참고하여 적절한 위치에 위젯을 추가하였는지 다시 확인해주시기 바랍니다.